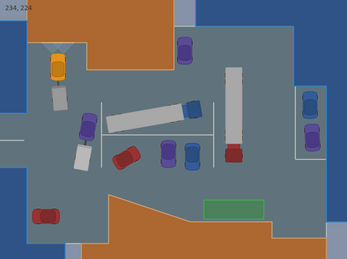
Tiny Parking
Arrow keys or WASD to move. R to restart. Park your car in the green spot.
An interactive SVG image. Uses the Snap library to organize SVG drawing.
- Implemented car lighting by following Red Blob Games 2D Visibility Tutorial
- Driving physics are made from the ground up, no physics library is used.
- Implemented collision detection using Separating Axis Theorem
- Triangulated concave buildings using Ear Clipping Algorithm
- Levels are programmatically made with data, the whole game is 500kb.
- Bezier roads
History:
I started this small project in August of 2017. Back then I made bezier roads, the driving physics and the car lighting. After about a month of development I put it on hold, but with the thought of eventually going back to it. Now that I have completed my study it is time to finally finish it. Since then I've added 7 more levels, made trailers work, added different car types and added collision detection. To finish it I added a main menu, level select, a damage system with stars, and music.
Debug controls: numbers 1-8 to change level. Comma and dot to change goals within level. Z to disable GUI. X to enable dark mode. C to visualize triangulation. V to show sight lines. Some of these require restarting the level.





Comments
Log in with itch.io to leave a comment.
This is a well done game!
I liked playing it!
I really like this! Very comfortable to use, great music, and one of my favorite games. The implementation of this basic idea is just perfect. Also, visualizing triangulation on level 8 makes it a bit too easy... Anyways, great game!
Very well made game. I like especially that it is easy to understand and start playing. A score could make the game more interesting. At least the level number could be shown on screen.
Thanks! I added a damage system with stars (no damage = 3 stars). And a level select menu.